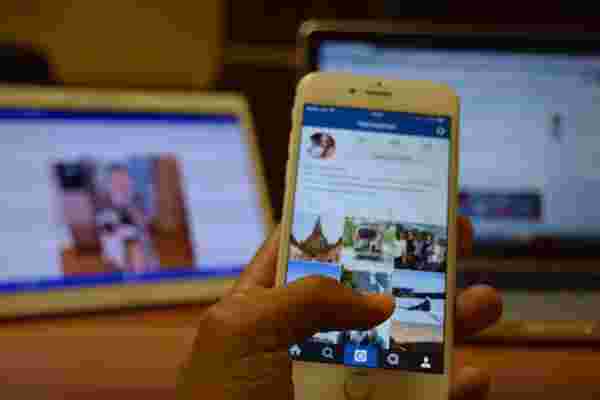
确保在网页设计中平衡搜索引擎优化和用户体验
 p {边距-底部: 0.08英寸; }A: 链接 {}A.sdfootnoteanc {字体大小: 57%; }
p {边距-底部: 0.08英寸; }A: 链接 {}A.sdfootnoteanc {字体大小: 57%; }在谷歌的哲学列表中,第一个是 “关注用户,其他一切都会随之而来”。但是在过去,许多SEO专业人士都忽略了这一建议,他们制作了主要为网络爬虫设计的网页,并塞满了关键字。
尽管10年前这种仅限seo的策略效果很好,但Google和其他搜索引擎已经走了很长一段路。特别是,Google的复杂性使得为UX (用户体验) 设计比仅为SEO (搜索引擎优化) 设计更有价值。
也就是说,完全放弃搜索引擎优化,转而采用以UX为中心的方法是错误的。虽然SEO和UX确实变得越来越互补-并且为UX设计通常会导致SEO的改进-但有些UX元素会影响Google抓取网站的能力,以及在某些领域它们彼此受益。
网页设计师明智的做法是设计并考虑两者,但首先要关注用户。
移动
在2015年4月,谷歌推出了一个移动友好的更新,提高了网站的排名,使它们在移动设备上清晰易读,最重要的是,功能强大。现在绝对有必要确保网站不仅是为台式机设计的,而且也是为移动屏幕设计的。
实际上,搜索引擎在其Inside Adwords博客上表示: “在包括美国在内的10个国家/地区,在移动设备上进行的Google搜索比在计算机上进行的搜索更多。”
有三种Google公认的移动设备设计方法: 响应式设计,动态服务和单独的url。在这三者中,响应式设计是SEO和UX的最佳选择。通过响应式设计,网站本质上是相同的,仅根据设备提供不同的显示器。单独的url是最不利的选择,因为移动设备必须自行排名。
在移动网站方面,SEO和UX齐头并进。响应式网页设计不仅用户友好: Usersaren不会重定向到他们必须熟悉的其他网站。新推出的移动友好更新也使其对搜索引擎优化友好。
如果你必须使用无限滚动,明智地使用它
无限滚动 (Infinite scroll) 在用户滚动到页面底部时会继续加载更多内容,这被认为是UX的一种友好而时尚的设计。许多流行的网站都使用此功能: pinterest和buzzfeedure示例。
但是,网络爬虫无法以这种方式模仿用户行为,并且对用户可见的内容对Google仍然不可见。如果infinite scroll是您不愿放弃的设计元素,则Google建议在infinite scroll旁边创建一个分页系列 (内容页面),以确保快速加载时间并让用户轻松地找到他们想要的内容。
此外,存在一种设计误解,即内容最好在 “折叠上方” 提供,即,可以在用户不必滚动的情况下看到的内容。事实上,研究表明用户会滚动。而且,此外,由于这些天的屏幕显示如此多变,很难说出不滚动就可以看到什么。
避免点击展开
沿着无限滚动的线条是点击扩展或tabbedcontent。此设计使用链接或选项卡,单击后 “打开” 更多内容。尽管Google尚未明确承认是否忽略了此隐藏内容,但对此进行了很多讨论: 即Google并未对其进行索引。
最安全的做法是谨慎使用这种做法。点击扩展内容当然会吸引简约的网页设计,但在这种情况下吸引用户体验可能会不利于搜索引擎优化。
不要 (太) 像重
图像是传达信息的好方法,同时仍然吸引用户。然而,在 “白板星期五” 视频中,Moz创始人兼首席执行官兰德·菲什金 (Rand Fishkin) 解释说,纯文本页面比图像繁重的页面表现更好,特别是如果图像是普通股票照片或执行不良的设计元素。UX设计确实偏爱图像,但前提是它们做得很好。
只要您:
给出图像描述性文件名。
包括适当的替代文本。
用相关文本包围图像。
不要在图像中隐藏重要的文本。
平衡网页上的文本与图像的关键是运用你最好的判断: 这些吸引人的图像吗?用户是否必须滚动通过一堆难以描述的图像才能到达文本?页面上以文本方式传达的信息是否足够有价值?
当涉及到形式时,更多的是
更多页面?真的吗?
尽管这似乎违反直觉,但让用户浏览表单的多个页面-无论是meansa网站注册表单还是电子商务结帐表单-在一个页面上不显示所有必填字段会导致更成功的表单完成。
谷歌同意这一观点,认为 “如果你在一页上使用复杂、冗长的表格,用户更有可能在整个过程中放弃你的网站”。
为了获得更好的体验,然后,允许用户使用完成栏或有关页数的说明查看剩余的表单数量。通常认为在许多页面上分解相关内容是不好的做法,但是表单是不适用的一个类别。
为用户设计,而不是为谷歌设计
以完全对SEO和UX友好的意图来进行网站设计是不明智和复杂的,尽管有满足两者的方法-并且随着Google提高其阅读网页的能力,它变得越来越容易人类做。
但是请记住,尽管Google和其他搜索引擎已经变得复杂,但某些UX设计元素仍然对SEO不友好。
总体而言,满足搜索引擎的最佳方法是遵循Google的建议: 关注用户,SEO自然会跟着。